
As freshers worldwide scramble to make their first breakthrough in tech, one question remains:
How do you prove your worth as a fresher?
I have done this twice. I broke into tech again after a 1-year gap in my resume. I did it a couple of more times for my friends. So, let me tell you how.
But it won't be possible without a carefully devised plan.
With this article, I am sharing my tried and tested framework for breaking into tech.
Everything is distilled into actionable steps to help you make your first breakthrough.
Let's get into it.
What you are doing wrong?
What most freshers are doing wrong is they apply to job postings where there are already hundreds of applicants.
Tell me this,
Where do you stand in that crowd without any professional experience?
So, here are the prerequisites to the main framework. Make sure to have these points in place first.
It's time to stand out, not to get lost among hundreds of resumes.
Your 3-step breakthrough roadmap
Step #1: Build projects beyond todo apps.
As a fresher, this is all you have to show to your potential employer. So, pay careful attention to building projects.
Build projects which clearly show your:
Build projects beyond todo apps.
For reference, check pinned projects on my GitHub profile.
Before we continue, make sure to subscribe to receive such articles every week.
DiaryOfADev: Success stories of underdog developers.
Step #2: Be the LinkedIn profile recruiters are looking for.
If you ask me to choose only one platform to build my social presence as a developer, I will choose LinkedIn every single time.
LinkedIn is a goldmine of opportunities if used properly.
It's time to optimize and fix your LinkedIn profile. So let's make every aspect of your profile count.
Your banner
The LinkedIn banner is the most underutilized real estate by developers.
It is not to show the creative art or your NFT (leave that stuff for Twitter guys).
Your LinkedIn banner should give all your contact details to the visitor. Here is mine, for example.
Note: This is not how my profile is set up currently. I keep changing my profile. I will revert to these suggestions if I again start looking for a job.

Your headshot
The profile picture is the most straightforward section. Yet, so many devs get it wrong.
Avoid the following type of picture:
Your headshot should have a white/blue/black background and a great smile. That's it.
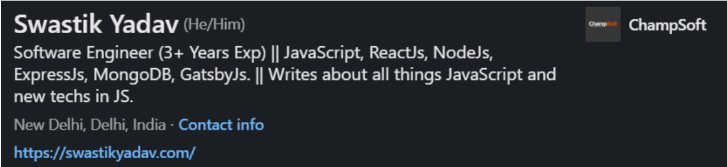
Your tagline
Your tagline should be succinct and clearly state:
Here is my tagline:

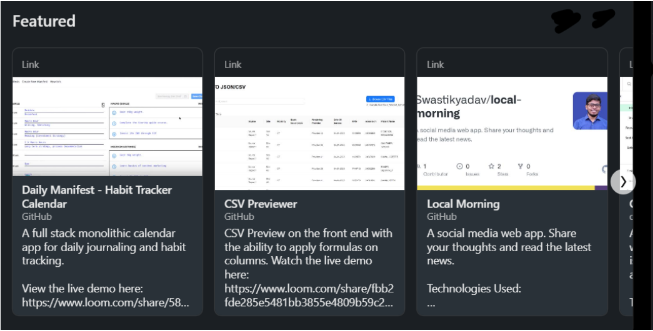
Your featured section
Most developers use it the wrong way by featuring some posts or articles.
This is where you showcase your projects. The featured section is where your portfolio goes.
I don't suggest showing your projects in the LinkedIn project section because the project section is visible at the end of the profile page. Instead, use the featured section.
Here is my featured section. I have live projects & GitHub codebase. Let's decode. Don't miss the Pro Tip.

Pro tips:
100DaysOfCode is not for LinkedIn. Position yourself as a confident developer. (Perception is reality)
Record a 30-second video and put it as the first thing in the featured section.
I haven't done this personally. But I will do it if I again start a job search.
In those 30 seconds, answer the most common interview question: "Tell me about yourself".
Now when a recruiter sees it, they will know about you more than they know about any other candidate.
Spoon-feed the recruiters.
Your about section
This is where you brag about your achievements, even the smallest of achievements.
Here also include relevant tech keywords. But do not overdo it. Overdoing it will kill your profile. Integrate keywords in the natural flow of writing.

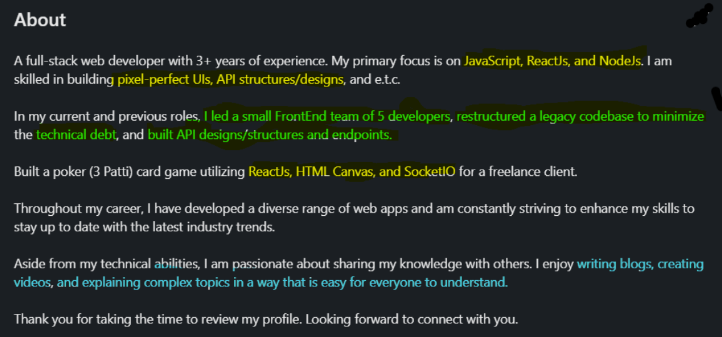
This is my LinkedIn about section. Let's decode it.
You may feel like you have no significant achievements. And it is normal, with more experience, you will have more achievements to talk about.
Here is what you need to do now if you aren't that experienced.
Sit down and reflect on your past experiences and projects. Write down every single achievement no matter how small they are. Then list the relevant ones on LinkedIn.
Ex: Created a RestAPI design, implemented the UI from Figma wireframe, etc.
That's it for this article. Step 3 in Day 3 of email course. Subscribe to the newsletter below for more frameworks on building your social presence as a developer.
And if you have any questions, ask me here.